Η ταχύτητα φόρτωσης μιας ιστοσελίδας είναι ένας πάρα πολύ σημαντικός παράγοντας. Επηρεάζει βασικούς πυλώνες της ιστοσελίδας σας, όπως την εμπειρία χρήσης (UX) των επισκεπτών σας και την κατάταξή σας στα αποτελέσματα αναζήτησης.
Γενικότερα, ο στόχος μας είναι να πετύχουμε φόρτωση σελίδας σε λιγότερο από 1 δευτερόλεπτο. Ωστόχο χρόνοι μέχρι και 3 δευτερόλεπτα είναι αποδεκτοί. Σύμφωνα με μελέτες της Google, για κάθε επιπλέον δευτερόλεπτο που χρειάζεται η ιστοσελίδα σας για να φορτώσει χάνετε περίπου 10% των επισκεπτών σας. Μην ξεχνάτε πώς κανείς δεν θέλει να περιμένει να φορτώσει μια ιστοσελίδα είτε πρόκειται να διαβάσει ένα άρθρο ή να αγοράσει την αγαπημένη του μπλούζα! Πώς θα κάνετε λοιπόν την ιστοσελίδα σας πιο γρήγορη;
1. Συμπίεση
Για να ολοκληρωθεί η φόρτωση μίας ιστοσελίδας θα πρέπει να “κατέβουν” από τον server στην συσκευή του χρήστη, τα δεδομένα που την απαρτίζουν (κείμενο, εικόνες κ.λπ.). Όσο μικρότερος είναι ο όγκος αυτών των δεδομένων, τόσο ταχύτερη και η φόρτωση της σελίδας.
1.1 Εικόνες
Η συμπίεση των εικόνων μίας ιστοσελίδας είναι η πιο σημαντική ενέργεια που θα πρέπει να κάνετε, καθώς συνήθως είναι τα αντικείμενα με το μεγαλύτερο μέγεθος (σε bytes) σε μια ιστοσελίδα. Υπάρχουν πολλά offline και online εργαλεία για να συμπιέσετε τις εικόνες σας, τα οποία αναλύουμε σε προηγούμενο άρθρο μας για την συμπίεση εικόνων.
1.2 Αρχεία style και javascript
Τα αρχεία CSS και Javascript είναι αυτά που ορίζουν την αισθητική και μέρος της λειτουργικότητας μίας ιστοσελίδας. Συμπιέζοντας τα αρχεία αυτά, μέσω της διαδικασίας minification, μειώνεται το μέγεθος τους και βοηθάτε στην ταχύτερη λήψη τους.

1.3 Ελαχιστοποίηση HTML
Η διαδικασία ελαχιστοποίησης (minificatio) της HTML, είναι παρόμοια με αυτή των αρχείων style και javascript. Ουσιαστικά αφαιρείται από το σύνολο του κώδικα HTML, οτιδήποτε περιττό (κενά, σχόλια κ.λπ.) με αποτέλεσμα να μειώνεται το συνολικό μέγεθος του τελικού αρχείου. Και για τον κώδικα HTML, υπάρχει ένα σύνολο από online εργαλεία όπου μπορείτε εύκολα και γρήγορα, με ένα απλό copy/paste να έχετε την minified εκδοχή του κώδικα σας.
Για ιστοσελίδες που είναι βασισμένες στο WordPress, υπάρχουν πρόσθετα που κάνουν minification των HTML σελίδων αυτόματα. Κάποια δοκιμασμένα και ενημερωμένα πρόσθετα είναι:
1.4 Ενεργοποίηση συμπίεσης GZIP
Η λειτουργία GZIP είναι μία μορφή συμπίεσης των δεδομένων της ιστοσελίδας που γίνεται από τον server σας. Η λειτουργία GZIP λειτουργεί παρόμοια με τα κλασσικά προγράμματα συμπίεσης (winrar, 7zip κ.λπ.) και ουσιαστικά μειώνει το μέγεθος των δεδομένων που θα πρέπει να “κατέβουν” στην συσκευή του επισκέπτη της ιστοσελίδας.
Η ενεργοποίηση της λειτουργίας GZIP γίνεται πολύ εύκολα μέσα από το control panel (cPanel, Plesk κ.λπ.) της υπηρεσίας φιλοξενίας (hosting) που διαθέτετε. Σε περίπτωση που η λειτουργία σύμπιεσης GZIP δεν είναι διαθέσιμη θα πρέπει να επικοινωνήσετε με τον πάροχο hosting για να το ενεργοποιήσει.
Στην Samsoft ξέρουμε πόσο σημαντική είναι η ταχύτητα φόρτωσης ενός website, και γι αυτό όλα τα πακέτα hosting που προσφέρουμε έχουν ενεργοποιημένη την λειτουργία GZIP εξ ορισμού.
2. Ενεργοποίηση cache
Η cache είναι προσωρινή αποθήκευση περιεχομένου ώστε αυτό να μπορεί να χρησιμοποιηθεί πιο γρήγορα. Η λειτουργία cache υφίσταται και στον server, αλλά και στην συσκευή του εκάστοτε επισκέπτη.
Σε επίπεδο server, η λειτουργία cache διατηρεί ένα πλήρες αντίγραφο μίας σελίδας. Την επόμενη φορά που θα ζητηθεί η σελίδα αυτή, θα είναι διαθέσιμη άμεσα. Δεν θα χρειαστεί να γίνει αναζήτηση σε βάσεις δεδομένων και στους σκληρούς δίσκους του server για εικόνες και άλλα αρχεία.
Σε επίπεδο συσκευής, ο browser διατηρεί στοιχεία (π.χ. αρχεία CSS, Javascript και εικόνες) ώστε να μπορούν να χρησιμοποιηθούν πιο γρήγορα.
Η ενεργοποίηση της cache μπορεί να γίνει με διάφορες τεχνικές. Σε επίπεδο υποδομής μπορεί να επιτευχθεί με χρήση caching και reverse proxy server (π.χ. nGinx, Varnish κ.λπ.). Για την ιστοσελίδα υπάρχουν πρόσθετα (plugins) όπως το W3 Total Cache ή το WP Super Cache. Τέλος με τροποποιήσεις στα αρχεία ρυθμίσεων του server (.htaccess, nginx.conf κ.λπ.) μπορείτε να ορίσετε την συμπεριφορά της cache των browsers.
3. Χρησιμοποιήστε μόνο τα απαραίτητα
Η βέλτιση λύση για την μείωση του όγκου των δεδομένων που πρέπει να μεταφερθούν, είναι να μην μεταφερθούν καθόλου! Προσπαθείστε να αφαιρέσετε από την ιστοσελίδα σας, κομμάτια κώδικα που πλέον δεν χρησιμοποιούνται. Για παράδειγμα μία βιβλιοθήκη javascript για ένα slider που πλέον έχετε καταργήσει είναι περιττή και θα πρέπει να απομακρυνθεί. Επίσης, εάν χρησιμοποιείται web fonts θα πρέπει να ορίσετε για λήψη μόνο την γραμματοσειρά που όντως χρησιμοποιείτε και όχι όλα τα διαθέσιμα πακέτα.
4. Ενεργοποίηση HTTP/2
Το HTTP/2 είναι η ανανεωμένη έκδοση του πρωτοκόλλου HTTP/1.1, στο οποίο βασίζεται η λειτουργία του internet. Το πρωτόκολλο αυτό εκτός των πολλών βελτιώσεων που προσφέρει, υποστηρίζει την δυνατότητα για ταυτόχρονη λήψη δεδομένων.
Με αυτό τον τρόπο ο browser του επισκέπτη πρέπει να “επικοινωνήσει” με τον server λιγότερες φορές, λαμβάνοντας περισσότερα δεδομένα σε κάθε επικοινωνία. Λιγότερα round trips (browser – server – browser) μεταφράζονται σε ταχύτερη φόρτωση.
Στο άρθρο για το πώς ενσωματώσαμε το HTTP/2 στην υποδομή μας, θα βρείτε περισσότερες πληροφορίες για το πρωτόκολλο HTTP/2.
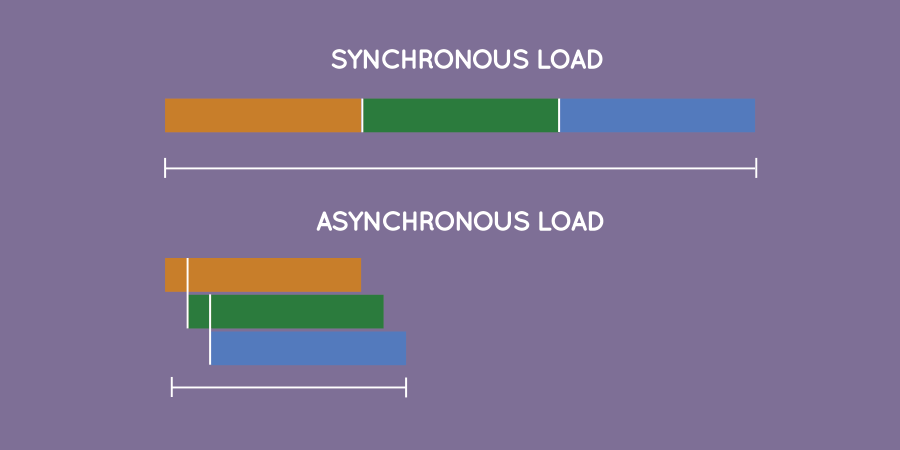
5. Ασύγχρονη λήψη αρχείων
Ενεργοποιήστε την ασύγχρονη λήψη αρχείων. Με την ασύγχρονη λήψη αρχείων o browser δεν χρειάζεται να περιμένει την λήψη ενός αρχείου πριν μπορέσει να δομήσει την ιστοσελίδα (ή έστω μέρος της). Η ασύγχρονη λήψη μπορεί να βοηθήσει πάρα πολύ με αρχεία Javascript και CSS, έχει ωστόσο ένα μικρό μειονέκτημα. Μέχρι να “κατέβουν” τα ασύγχρονα αρχεία, ο επισκέπτης μπορεί να δει για μικρό διάστημα την ιστοσελίδα χωρίς καθόλου στυλ ή με περιορισμένη λειτουργικότητα (flickering).
Αντίστοιχη τεχνική με την ασύγχρονη λήψη των αρχείων Javascript και CSS, μπορείτε να εφαρμόσετε και στις εικόνες. Ονομάζεται lazy loading, και ουσιαστικά φορτώνει μία εικόνα μόνο όταν ο επισκέπτης πρόκειται να την δει (scroll into view). Δεν υπάρχει νόημα να φορτώσουμε μία εικόνα που βρίσκεται στο τέλος ενός μεγάλου άρθρου εξ αρχής 🙂

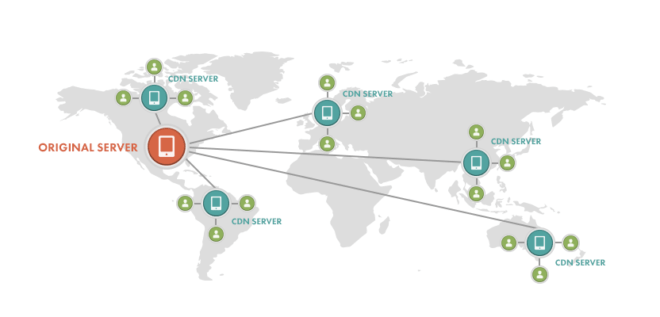
6. Χρήση δικτύου CDN
Το δίκτυο CDN (Content Delivery Network), απαρτίζεται από servers που βρίσκονται σε διάφορα σημεία σε όλο τον πλανήτη. Σε αυτούς τους servers φιλοξενούνται αντίγραφα των στατικών αρχείων της ιστοσελίδας σας (CSS, Javascript, εικόνες κ.λπ.).
Εάν η ιστοσελίδα σας φιλοξενείται σε έναν server στην Νέα Υόρκη, και ένας επισκέπτης της βρίσκεται στην Θεσσαλονίκη, το δίκτυο CDN θα αναλάβει να του “σερβίρει” τα απαραίτητα αρχεία, από τον πιο κοντινό σε αυτόν server. Με αυτό τον τρόπο όλοι οι επισκέπτες της ιστοσελίδας σας, απολαμβάνουν τις ελάχιστες δυνατές καθυστερήσεις.

7. Χρήση αξιόπιστων και γρήγορων servers
Όλα τα παραπάνω θα βοηθήσουν σίγουρα στην βελτίωση της ταχύτητας φόρτωσης της ιστοσελίδας σας. Αλλά ο καθοριστικός παράγοντας για την πιο γρήγορη φόρτωση της ιστοσελίδας σας, είναι ο hosting server. Ανάλογα με τον τύπο της ιστοσελίδας και την καθημερινή της επισκεψιμότητα, θα πρέπει να επενδύσετε στον αντίστοιχο server.
Για παράδειγμα, μια προσωπική ιστοσελίδα ή ένα μικρό blog με μερικούς δεκάδες καθημερινούς επισκέπτες μπορούν κάλλιστα να εξυπηρετηθούν από ένα αξιόπιστο πακέτο shared hosting. Αντίθετα ένα e-shop με εκατοντάδες προϊόντα και χιλιάδες καθημερινούς επισκέπτες δεν θα μπορούσε να φιλοξενηθεί σε κάτι λιγότερο από έναν dedicated server.
Η ομάδα της Samsoft είναι δίπλα σας για να σας βοηθήσει να επιλέξετε το κατάληλλο πακέτο web hosting που θα έχει τις απαραίτητες δυνατότητες για να εξυπηρετήσει τις ανάγκες σας.
Ελπίζουμε να βρήκατε χρήσιμες τις παραπάνω συμβουλές και να τις εφαρμόσατε με επιτυχία.
Χρειάζονται ακόμα 9 ή 10 δευτερόλεπτα για να φορτώσει η ιστοσελίδα σας; Επικοινωνήστε μαζί μας για πιο εξειδικευμένες προτάσεις και δείτε το site σας να πετάει….
 English
English